Idén is megrendezésre került a Creativ_it nyári tábora, amin már második éve veszünk részt az együttműködő cégekkel. A célunk az volt, hogy játékosan bevezessük a 10-15 éves gyerekeket a programozás labirintusába, három 10-16 fős turnusban, egy délelőtt folyamán. A legnagyobb kihívást az jelentette, hogy le tudjuk őket kötni és fenntartani az érdeklődésüket, ugyanis mint kiderült, senki sem tud olyan gyorsan alt-tabolni Robloxra mint egy 12 éves gyerek 3 másodperc üresjárat esetén.
A tavalyi programban a gyerekeknek egy tudós professzornak kellett segíteniük az idegeneket megállítani, robotok programozásával Scratch-ben. Idén úgy döntöttünk, folytatjuk ezt a jól sikerült irányvonalat, Unity-be áthelyezve. A professzor új kihívást állít a gyerekek elé: palacsinta derbit rendeznek a Marson, a feladat pedig a palacsinta szedő robotok irányításának programozása, majd a játék narrált videós felvétele, és annak vágása.
A kerettörténetet egy videóval vezettük be, bevonva a gyerekeket is, hogy miben van szüksége a professzornak a segítségükre. A program zárásaként pedig megjutalmaztuk őket egy oklevéllel, és igazi, ehető (nem online) palacsintával.
Az első tábori napot megbeszélések, előkészületek és maga a fejlesztés előzte meg. Felmértük, hogy milyen eszközökre lesz szükségünk, a programokat hogyan fogjuk telepíteni a laptopokra, bejártuk a helyszínt, elkészítettük az okleveleket és leadtuk a palacsinta rendelést. A webGL alapú Palacsinta derbi teljes egészében a tábor érdekeire szabva készült el.
Unity programozás
A Unity-ről, mint többplatformos játékfejlesztő motorról már bizonyára sokan hallottatok, több attrakciónkat fejlesztettük vele. A tábor első fél óráját arra szántuk, hogy a résztvevők jobban megismerjék egymást, és minket is. Ezután a gyerekek párban dolgoztak, és megmutattuk nekik a Unity alapjait: mindent amire szükségük lehet a feladat teljesítéséhez, mindezt játékos formában.
Egy üres projekten közösen dolgozva átbeszéltük a kezelőfelületet, a primitívek, materialok létrehozását és ezek összekapcsolását, végül pedig ezeket a primitíveket mozgattuk, forgattuk és méreteztük. Utolsó lépésként azt kértük, rakjanak össze egy egyszerű házikót a tanultak alapján, és meg kell hagyni, született néhány építészeti remekmű. Bár a Unity nem egy oktatói szoftver, hanem az iparban használjuk nap mint nap, fontosnak tartottuk, hogy a gyerekek első kézből tapasztalják meg, milyen is egy ilyen komolyabb eszközt használni, és szerencsére nagyon fogékonyak voltak az alapok elsajátítására.
Miután végeztünk, egy kis színészi játék következett. Videós kollégánk félbeszakította a rendkívül érdekes és izgalmas előadásunkat a programozásról, azzal az indokkal, hogy kapott egy telefonhívást a professzortól. Sürgősen le kellett játszanunk egy videó üzenetet, ami tartalmazta az igazán nagy feladatot. Nem volt mit tenni, jöttek a robotok és a derbi, palacsinta-faló csigákkal.

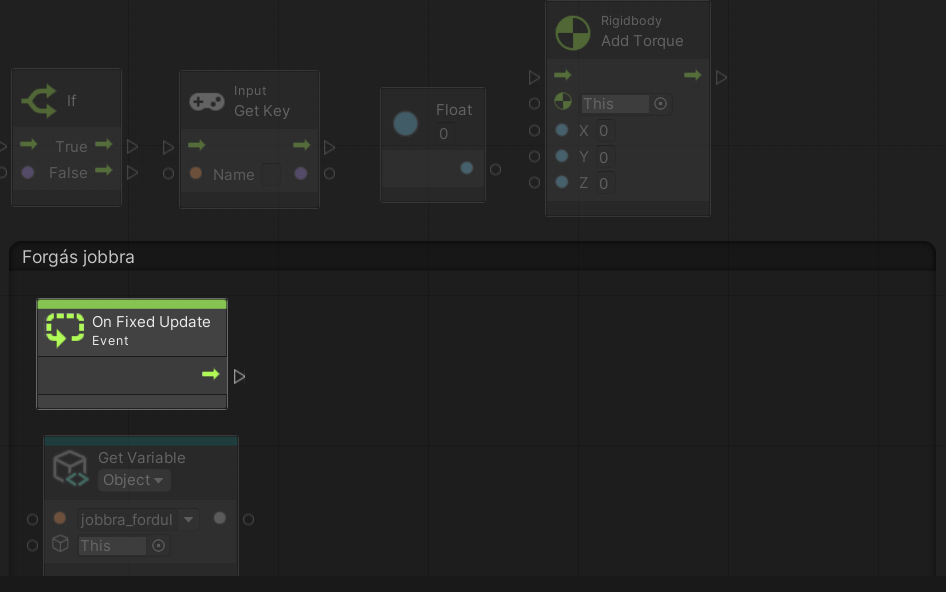
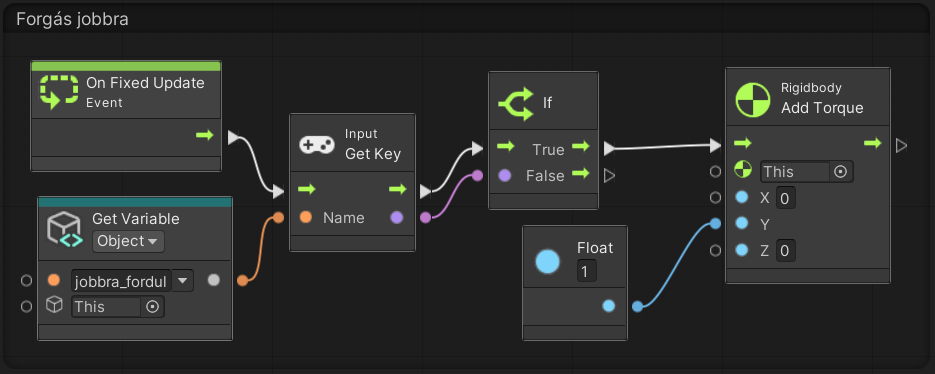
A kis kezdeti Unity bemutató segített abban, hogy a gyerekek ne ijedjenek meg a projekt megnyitásakor a hirtelen rájuk zúduló sok információtól. Annak érdekében, hogy a robotok irányításának elkészítése ne legyen túl bonyolult, inkább egy absztraktabb vonalat használtunk: a visual scriptinget. Ebben a node alapú gráf szerkesztőben minden építőelemet megtalálunk ahhoz, hogy komplex logikát alkothassunk a játékainkhoz, anélkül, hogy akár egy sor kódot is írnánk.
Az első feladat a pályán található egy szem palacsinta és csiga sokszorosítása és elhelyezése volt, amelyek már rendelkeztek a szükséges komponensekkel. Mivel az előadás első felében elsajátították a gyerekek a szükséges tudást, természetesen ez a rész nem okozott gondot. Ezek után következett a robotok mozgása a graph editorban: előre, hátra, és jobbra-balra forgás.

 A feladatok megoldása közben folyamatosan járkáltunk a gyerkőcök között és segítettünk, ahol elakadtak. Többségében bátrak voltak, és nem féltek kérdezni. Azonban nem maradtak el az apró bökkenők sem. A vásznat - amire vetítettünk - a mérete miatt távolról nem lehetett látni valami jól, a gyerekek sokszor nem is látták, mire kattintunk a programon belül, és egészen pontosan hol tartunk. Sajnos ezzel nem számoltunk, és csúsztunk egy kicsit az idővel: mire kezdenünk kellett volna a videós részt, voltak olyan párok, akik még dolgoztak, és nem mindenki tudta befejezni a játékát.
A feladatok megoldása közben folyamatosan járkáltunk a gyerkőcök között és segítettünk, ahol elakadtak. Többségében bátrak voltak, és nem féltek kérdezni. Azonban nem maradtak el az apró bökkenők sem. A vásznat - amire vetítettünk - a mérete miatt távolról nem lehetett látni valami jól, a gyerekek sokszor nem is látták, mire kattintunk a programon belül, és egészen pontosan hol tartunk. Sajnos ezzel nem számoltunk, és csúsztunk egy kicsit az idővel: mire kezdenünk kellett volna a videós részt, voltak olyan párok, akik még dolgoztak, és nem mindenki tudta befejezni a játékát.
Szerencsére a fenti problémákra mind sikerült egyszerű megoldást találnunk. A működő játékot feltöltöttük webGL formátumban, így egy jegyzettömbe rejtett URL segítségével senki sem maradt ki a jóból, ha esetleg lemaradt volna a programozásnál. Az összekötni való node-okat előre elkészítettük, nem a gyerekeknek kellett egyesével megkeresni azokat, így több időt tölthettek a logikával és kevesebb idő ment el a node editor megtanulására. Jobban figyeltünk továbbá a vászon pozicionálására és a gyerekek ültetésére, így értékes perceket spóroltunk.
Ez a node megoldás annyira jól sikerült, és a gyerekeket sem stresszelte annyira a feladat, hogy második és harmadik alkalommal közkívánatra megcsináltuk velük a robotok hátrafele mozgását is. A következő feladathoz pedig mindenki a saját programját használhatta, ami egy extra élmény volt mindenkinek.
Videó készítés
Miután kiszórakozták magukat a játékkal a gyerekek, következett a videókészítés. Ezt megelőzte videós kollégánktól egy kis agytornás előadás arról, hogy a digitális médiában néha mennyire nehéz megkülönböztetni a valós képet a manipulálttól. Így már kellőképpen ráhangoltuk a gyereket a témára, kiosztottunk néhány telefont, és igazi sportkommentátorként vették fel kamerával, ahogy a többiek bőszen szedik fel a palacsintákat. Még szünetkor sem lehetett őket kirobbantani a képernyő mögül.
Az elkészült videókat Windows Movie Makerrel vágták meg, megmutattuk hogyan tudnak szöveget, zenét és speciális effekteket használni. Itt aztán igazán szabadon engedhették a fantáziájukat. A végeredményeket feltöltöttük délután egy szerverre, amit az oklevélen lévő QR-kód leolvasásával el tudtak érni, így otthon is meg tudták mutatni az alkotásaikat.
Mire eljött az ebédidő, a palacsinták és a névre szóló oklevelek is megérkeztek. Reméljük, a kis programunk által néhányuknak megjött a kedve, hogy ne csak játtsza a játékokat, hanem alkossanak is a jövőben valami újat.





